Dom in JavaScript
- DOM is Document Object Model that is used to represent the data of a document on the web and mainly it is an object-oriented representation of the web page that can be modified easily with a scripting language like JavaScript.
- DOM is an application programming interface (API) for manipulating (add, remove, and modify) HTML and XML documents (content, structure, and style of a website).
API = DOM + JavaScript
- Each and everything that may be properties, methods, and events are organized into objects.
What is DOM in JavaScript?
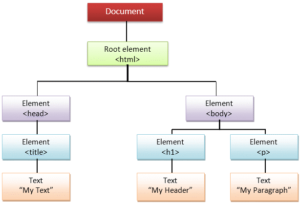
With the help of DOM JavaScript can access all the elements in a webpage. Actually when the page is loaded, web browser creates a DOM of the webpage and this model is created as a tree of objects like this:

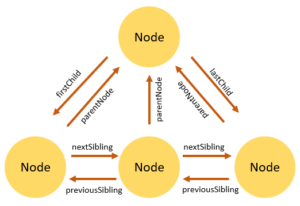
Node Relationships
Any node has relationships to other nodes in the DOM tree. The relationships are the same as the one described in a traditional family tree. For example, <body> is a child node of the <html> node, and <html> is the parent of the <body> node. The <body> node is the sibling of the <head> node because they share the same immediate parent, which is the <html> element.The following picture illustrates the relationships between nodes: